編輯網站動作按鈕
動作按鈕讓客戶可以聯絡您、 排定預約行程,或是前往任何網站的任何頁面區段。運用動作按鈕可以突顯產品類別 (如特色產品或新上市商品等)。
-
{%include“ wm-bp-step1”%}
- 點選「編輯網站」以開啟建站神器。
- Go to the section with the action button, or add a section with an action button. Many sections can include action buttons, but not all. Introduction or Content sections will help highlight an action button.
- Select an existing action button in the section.
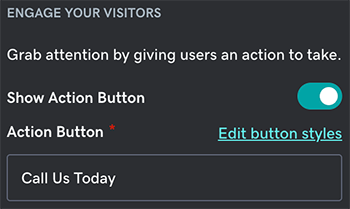
- In the right panel, next to Show Action Button, select the toggle to turn it on (or off).
Note:
- If there's more than 1 button, first select the button you want to edit.
- If all the buttons in that section are disabled, select anywhere in the section and then, in the right panel, select Pay or Action Button to reveal the hidden buttons.

- Edit the button text. We recommend using strong action words to grab attention and using no more than 25 characters, if possible.
- 您可以引導訪客前往任何頁面、網址、電話號碼、電子郵件地址或產品 (電子商務網站專用)。在「連結至」下拉式選單中選擇:
- 頁面:選擇網站任何頁面,甚至可以帶領訪客前往指定頁面區段。
- 網站網址:在「網站網址」方塊內輸入目的地網址 (如 coolexample.com)。
- 「電話」:從下拉式選單中選取區碼,然後在文字方塊中輸入電話號碼。
- 電子郵件:系統會自動在收件人填寫您的電子郵件地址,您可以按照喜好輸入主旨列和訊息。
- 產品:如果您有電子商務網站,並已加入產品,請利用「類別」下拉式選單引導訪客前往特定產品類別。
- 系統會自動儲存您的變更內容。您可以用「預覽」查看結果,而準備公開變更內容後,即可發佈網站。