在我的網站上新增彈出式方塊
使用彈出式方塊向網站訪客發布重要公告。這是訪客登陸您網站後會看到的第一件事。如果您想將訪客帶到主要目的地,請新增按鈕,例如網站上的特定頁面和區段,您選擇的URL或您在線上販售產品的產品類別。
- 前往您的 GoDaddy 產品頁面。
- 向下捲動並展開「Websites + Marketing」 ,並點選欲變更網站旁的「管理」。
- 點選「編輯網站」即可開啟網站編輯工具。
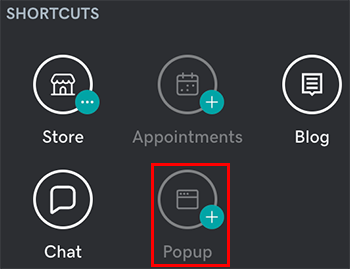
- 點選編輯器上方的「網站」,然後點選編輯器下方捷徑的「彈出式視窗」。

- 自訂您的彈出方塊。
- 變更圖像:上傳其他圖像,或點選編輯以開啟內容建立工具並變更預設圖像。如果您喜歡的話,也可以刪除圖像。
- 啟用彈出式視窗:開啟此功能後,系統即會啟用彈出式視窗。
- 標題:寫幾句話以吸引觀眾的注意。您可以在網站預覽區域或編輯器中進行。
- 問題描述:在人們需要知道的事上加上幾句話。
- 操作按鈕:開啟或關閉切換開關,以啟用或停用可點選的按鈕,並自訂按鈕在按鈕標籤下顯示的內容。將按鈕連結到網站頁面內的特定區段,如果有電子商務網站,則連結到任何網址,電話號碼,email地址或一個產品類別。您也可以點選「付款」,讓客戶透過網路付款給您。
- 如果您想在顯示彈出視窗前等幾秒鐘,請開啟「延遲彈出視窗」開關,然後設定延遲時間。
- 完成後請點選「完成」。
- 您的變更會自動儲存。準備好公開變更內容後,即可發佈網站。
如果已啟用,網站訪客可以關閉彈出方塊,方法是點選「x」或選取動作按鈕。關閉彈出式視窗功能後,系統在接下來的24小時內不會再顯示。
更多資訊
- 除了彈出視窗外,其他選項是在網站中加入促銷橫幅。
- 您可能也想在Facebook,Yelp及Google商業個人檔案上為您的企業設定暫時關閉。